良い印象を与えるホームページのデザインとは? Column
 ホームページは、単に診療内容や診療時間の案内やWEB予約をするためのものだけでなく、集患にも寄与する重要なツールです。クリニックとして、高度な技術や能力、レベルの高い歯科医師や歯科衛生士が在籍していることも大切ではありますが、近年では
ホームページは、単に診療内容や診療時間の案内やWEB予約をするためのものだけでなく、集患にも寄与する重要なツールです。クリニックとして、高度な技術や能力、レベルの高い歯科医師や歯科衛生士が在籍していることも大切ではありますが、近年では
デザインを考える前に必要なこと
デザインを考案するまでに必要な工程は、以下の通りです。

1自院の強み、打ち出したい診療内容を洗い出す
21の対象となるターゲット層を
絞り込む
3ターゲット層に合致するカラーや雰囲気を選んでいく
最も大切なことは、いかに「ターゲット層に合致したイメージを打ち出せているか」です。例えば、「小児歯科」をブランディングする場合、高級感のあるシックなデザインは、ターゲットとなる親子世代に受け入れられない可能性があります。初めに、ターゲットとなる患者さんの興味や好みなどを調査し、属性を特定することがポイントです。この考察の過程で、これまで見逃していた視点や重要な要素に気付くこともあり、ホームページだけでなく、クリニック全体の改善にもつながります。つまり、デザインを通じて患者さんのニーズをどれだけ理解し、自院の特徴や理念などをどれだけ明確に伝えられているかが大切なのです。
患者さんの興味を惹く
ホームページとは
では実際に、良い印象を与えるホームページのデザインは、どのような要素を兼ね備えているか見ていきましょう。
サイトを構成する色
1医療業界で需要が高い色
◇白、青、緑

白はWEBサイトでよく目にする色の一つかと思います。「クリア、清潔、純真」というイメージを連想させ、他の色とも調和しやすい特性があります。また、青は「信頼・誠実・落ち着き」を、緑は「親和性」を表しており、患者さんに対して清潔さや信頼感、清涼感を与える効果があります。青や緑は自然界の色でもあり、目に優しいとされています。言い換えれば、一般的な診療を行うクリニックに最適な、誰にでも受け入れられる標準的な色合いとも言えるでしょう。
◇暖色系(黄色・オレンジ・ピンク)

暖色系の色調は親しみや柔らかい印象を与え、特に子供やファミリー、女性向けのWEBサイトには馴染みやすい色と言えます。クリニックに対して怖いイメージを持っている方でも、可愛らしく柔らかい色合いは安心感を与えます。小児歯科や女性向けの矯正歯科など、特定の層に焦点を当てることでコンセプトが明確になります。
気を付ける点として、「赤」はエネルギッシュで目を引く色ですが、『血』を連想させるため全体ではなく、差し色として使用するように注意しましょう。
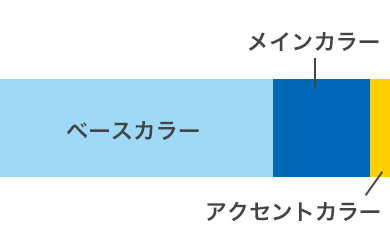
2配色
WEBサイトにおける配色は、主に3つに分類されます。使用する色の数が増えると、調和が難しくなるため、3種類ほどに留めておくのが自然です。

◇ベースカラー(例:背景、余白)
ホームページの印象を大きく左右する色です。多くの場合、白色などの明度が高いものが使用されます。他の配色と調和を取りやすい色を選ぶこともポイントの一つです。もしオリジナルの写真が豊富であれば、それだけでデザイン性が上がります。そのため、ベースを白系に設定し、写真を引き立たせると良いでしょう。
◇メインカラー(例:ロゴ)
ベースカラーに対して、同系色か補色か組み合わせることで、理想とするイメージを再現できます。一例として、同系色にすると統一感が生まれ、明るいベースカラーとは対照的に暗い色を使うと、サイト全体が引き締まります。
◇アクセントカラー(例:ボタン)
目を引かせるために使う色です。そのため、他の色とは異なり強めの色を選んでも問題ありません。特に、重要な情報や特定の項目に取り入れることで、その部分を強調できます。
- 配色を決める際のポイント

最初にクリニックのイメージを固めることが肝心です。他のサイトを参考にすると、想像も膨らみやすいでしょう。流行の色や配色の傾向も把握できます。
例えば、高級感や重厚感を表現したい時には、
◇ベースカラー:濃紺 ◇メインカラー:白系 ◇アクセントカラー:ゴールド
可愛らしい印象にしたい時は
◇ベースカラー:ライトベージュ系 ◇メインカラー:ソフトピンク ◇アクセントカラー:ピンク
などが挙げられます。
情報の分かりやすさと
SEOの視点

いくらデザインが良いホームページだとしても、クリニックの情報や診療内容が正しく掲載されていないと、情報が明確に伝わらず、患者さんを引き寄せることができません。また、文字と写真のバランスも重要です。文字ばかりが並んでいると、患者さんの関心が失われ、ホームページから離れてしまうリスクが高まります。以下の項目に留意しましょう。
- 医院概要が見つけやすい、見やすい(診療時間、電話番号、診療項目など)
- 詳細なアクセス情報(駅からクリニックまでの道順、駐車場の有無など)
※写真やイラスト等と合わせて掲載すると、なお分かりやすいでしょう。
- 院長略歴、スタッフ情報や顔写真(人柄が伝わりやすい)
- クリニック独自の特徴(他院と差別化できる)
- 各診療内容や治療の手順などを詳しく掲載(治療のイメージが湧きやすいので、安心感を与えられる)
これらのポイントを考慮した上で、デザインの決定・制作を進めますが、WEBサイトにおいて欠かせないのはSEO(検索上位表示)対策です。デザインの美しさに尽力するあまり表示速度が重くなり、ユーザ離脱、及びSEO評価が低下する恐れがあります。
では、文章の比率を多めにして、ページの表示速度を軽くしようとすると、逆に読みづらくなり、同じくユーザーの離脱につながります。したがって、デザイン性と読みやすさの両方をバランスよく兼ね備えたレイアウトが要です。質の高いWEBサイトは、デザインだけでなく、SEO対策も考慮したものでなければなりません。
まとめ

色や配色、掲載内容をわずかに変更するだけでも、クリニックのイメージがより伝わりやすくなります。最後にワンポイントアドバイスとして、雑誌のレイアウトを参考にすることをお勧めします。雑誌は適度に写真を取り入れ、読みやすい構成になっています。特にターゲット層を意識した表紙デザインは、ニーズのあるユーザーが手に取りやすい見た目になっています。今回を機に、クリニックの視点だけではなく、患者さん目線でホームページのデザインを考えてみてはいかがでしょうか。奥が深い分野ではありますが、それだけに差別化できる武器でもあります。ぜひ参考にしてみてください。